1 引言?
不可否認,圖形用戶界面(GUI)工具包作為高級編程語言的核心技術之一,能夠充分地體現一門高級語言的強大功能和先進的理念。Java作為一門最受全世界軟件開發者們歡迎的高級編程語言,其GUI工具包的豐富多樣,一直被人們所津津樂道。無論是早期的AWT,輕量級的Swing,還是時下頗為流行的SWT,都有其值得稱道之處。不過,面對眾多的選擇,也有無法解決的難題。?
首先,從設計語言來說,可能需要針對不同的要求采用不同的編程語言來開發,即便是采用同一種編程語言,也可能需要使用不同的軟件包來實現GUI的開發,例如在使用Java編程語言的前提下,可能需要針對不同的運行時環境使用AWT、JFC或SWT等不同的工具包來設計GUI。即使是在像AWT, Swing和SWT這樣的“孿生”工具包上,大規模的代碼重用也是不可能的。?
看到問題產生的本質就很容易發現解決問題的辦法。?
工具包實現之間的差異導致了互相之間的不兼容性,解決之道自然是總結和概括這些工具包之間的異同,并抽象出一種跟實現無關的圖形用戶界面描述方法。采用這種描述方法,開發者可以節省很多時間和精力。例如,一個開發者需要在m種工具包上實現n個圖形用戶界面。如果采用一般的編程方式,就需要寫共m*n份代碼;如果采用抽象描述方法,只需要針對m種工具包各開發一個解釋器(解釋器將在本文的第四節講述),再用描述方法設計這n個圖形用戶界面,即共需要編寫m+n份“代碼”。這不僅大大減少了開發者的編碼量,而且這m個解釋器程序完全可以復用,雖然它們的實現有點冗長。?
很早開始,就有研究者著手于抽象描述方法的研究,直到XML技術的廣泛使用,才使得研究者認識到XML是用來抽象描述圖形用戶界面的最佳載體。不久前,Micromedia公司針對其獨有的Flash技術,發布了一種描述圖形用戶界面的XML語言——MXML,并發行了基于MXML的開發環境Flex;Mirosoft公司也宣稱在其下一代的Windows操作系統Longhorn中將嵌入使用XAML語言的圖形用戶界面引擎Avalon[2];Mozilla開發小組也專門為Mozilla瀏覽器的開發定義了一種用于描述用戶界面的語言XUL[3]。在Java環境下,也有許多相關成果。例如,在Sun Microsystem公司推出的Java集成編輯環境NetBeans 3.5以上版本當中,圖形用戶界面的編輯器就采用一種自定義的XML格式描述界面開發中的中間結果[5]。另外,一種基于AWT工具包的圖形用戶界面描述工具Bambookit已經進入了商業化階段[4]。?
經過對現有這些描述方法的仔細研究和比較,發現它們都只是專門針對一種工具包,而且定義的描述語言不夠抽象。這就使得這些描述方法和語言無法用來描述其他工具集上的圖形界面,也就是說,它們基本上無法“跨平臺”使用。
而本文介紹JUIL(Java User Interface Language)所采用的描述機制。在對國際現有規范和技術標準進行調研的基礎上,從分析圖形用戶界面的基本元素入手,力圖做到多工具包的支持,甚至多編程語言的支持。本文的第二部分分析了圖形用戶界面的基本組成元素;第三部分則詳細介紹JUIL的描述機制;第四部分簡單說明JUIL解釋器;最后,給出本文的總結和對未來工作的展望。?
2 圖形用戶界面的基本元素?
在Java當中,編寫一個圖形用戶界面的基本流程是:首先,使用圖形界面工具集預定義的控件(Control),例如Swing中的JFrame,JButton等,構造一個界面所需要的框架;同時,還需要為這些控件的顯示樣式設置參數,包括要在控件上顯示的文本、圖像等;然后,為每一個用戶可操作的控件編寫事件處理的代碼,并與之關聯。粗略的總結一下,似乎Java中的一個圖形用戶界面只有兩個部分:圖形化的界面和用戶事件處理的邏輯。這個結論是從編程的角度得出的。但是,稍稍資深的圖形用戶界面開發者能夠很清楚的告訴你:圖形界面的顯示內容實際上是和界面的框架構造沒有必然關系的。例如一個菜單里的菜單項是顯示中文還是英文,與菜單項的排列順序毫無關系。而且,在面臨國際化問題時,顯示內容和界面框架代碼是否能夠做到互不干擾的修改,是決定開發投入的重要因素之一。既然如此,顯示內容就需要獨立于界面的框架構造,成為定義圖形用戶界面時的另一個重要部分。?
綜合上面的分析,再加以概括和抽象,我們可以得到足夠描述一個圖形用戶界面的三元組:結構(Structure),內容(Content),行為(Behavior)。?
結構(Structure):包括界面所需的控件,以及它們的樣式和組織關系。例如,一個界面的結構描述可以包含如下信息:窗口上在什么位置放置了一個面板,面板的背景色和前景色是什么,以及在它內部又放置了幾個何種類型的控件,等等。?
內容(Content):界面上需要顯示的文本、圖像、聲音和視頻等資源。就像前面所分析的,例如菜單上所顯示的文字、圖標,程序運行過程中出現的各種提示信息等等,都屬于內容。?
行為(Behavior):定義整個界面如何運行,以及對用戶操作如何進行響應。這部分對于Java開發者來說十分容易接收,即對界面上用戶觸發的各種事件所需要作出的處理邏輯。?
目前,由表現層、業務邏輯層和數據層構成的MVC三層結構被廣泛認為是設計具有圖形化用戶界面的復雜應用程序最佳的一種設計模式。對比MVC模式和結構、內容和行為三大基本元素的抽象描述方法,可以發現后者其實可以算是前者忠實和完整的應用。?
3 JUIL的描述機制?
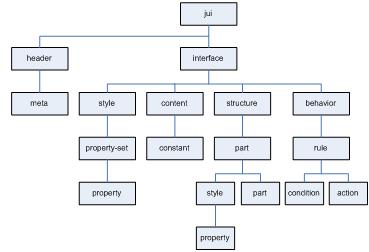
下面的圖1給出了JUIL的基本語法結構。為了簡單起見,圖中的矩形均表示元素,元素的屬性沒有給出。?

圖1 JUIL基本語法結構圖?
3.1
jui元素是JUIL文檔的根元素,定義很簡單:
??
?
>?
3.2
?
?
?? name NMTOKEN #REQUIRED?
?? content CDATA #REQUIRED >?
這個定義非常簡單。元素有name和content兩個屬性,分別給出一條元信息的名字和內容。下面就是一個簡單的例子:?
?? ?
?? ?
?? ?
?? ?
?
3.3
由圖中可以很容易看出,
?
?? kit “Swing | SWT | AWT” #IMPLIED?
?? id CDATA #IMPLIED?
?? link-path CDATA #IMPLIED>?
kit屬性可以指定構造界面所使用的工具集。?
前面介紹part元素定義的時候,介紹到它的屬性class和子元素

