王朋1,董愛華1,2,鮑萍萍1
(1.東華大學 信息科學與技術學院,上海 201620;2.數字化紡織服裝技術教育部工程研究中心,上海 201620)
摘要:隨著移動互聯網技術的迅速發展,互聯網上的移動設備呈爆炸性的增長。為了解決網站和未來新設備的兼容性和可訪問性,為PC端和移動端的用戶提供更加舒適的訪問界面和速度,將其設計成為響應式。分別對響應式元素及媒體、響應式伸縮布局、響應式字體和圖片、響應式框架進行了探討與研究,最終將響應式的有關技術應用到了B2C模式的電子商務網站的設計中。
關鍵詞:移動設備;響應式;B2C
0引言
中國移動互聯網用戶數量已超PC網民。據中國互聯網絡信息中心(CNNIC)數據顯示,截至2014年6月,中國移動互聯網用戶為5.27億,覆蓋率達83.4%,首次超越傳統PC整體80.9%的使用率,移動互聯網用戶成為第一大上網群體[1-2]。
響應式網頁設計(RWD)是2010 年伊桑·馬克特(Ethan Marcotte)提出的。該技術是三種已有新技術——流動布局(fluid grids)、媒介查詢(media queries)和彈性圖片(scalable images)的結合[3-4]。通過響應式的設計模式,能夠使網站隨著不同終端而做出自動的響應,動態地改變網頁的布局和元素的樣式,將同樣的內容在不同終端下漂亮地呈現出來,如圖1所示。

從響應式Web設計的提出到2014年,業界對響應式Web的設計預測都很看好,2015年Web設計的趨勢預測中,響應式依然是熱點[5]。雖然已有的三項技術是響應式網頁設計的關鍵所在,但并不是全部。隨著各種各樣的互聯網終端設備的出現,響應式網頁面臨著設備的不兼容及運行效率低等眾多問題[67]。為此,本文對響應式網頁的設計提供了相關的技術手段和設計方法,并應用到了實踐中。
1響應式網站的設計方法
1.1使用viewport meta 標簽
在使用移動設備瀏覽網頁時,大多數瀏覽器會默認顯示普通頁面的尺寸。由于移動設備的分辨率較小,頁面元素會顯得不清晰。為此,可以使用viewport meta 標簽,它是一個虛擬“視窗”,能夠自動響應移動設備的寬和高,讓頁面的字體和圖片自適應地變得清晰。
在HTML的head部嵌入以下代碼就可以自動適應屏幕的寬高。
<meta name="viewport" content="width=devicewidth,height=deviceheight,initalscale=1.0,maximumscale=1.0,userscalable=no;" />
1.2CSS中的媒介查詢(Media Query)
@media查詢可以針對瀏覽器不同的視窗大小而設置不同的CSS樣式,當網頁在不同的終端設備上瀏覽時,頁面就可以響應不同的頁面布局,其CSS語法如下:
@media mediatype and|not|only (media feature) { CSS-Code;}
也可以針對不同的設備使用不同的stylesheets:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
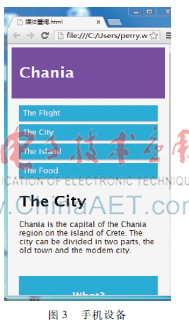
測試效果如圖2和圖3所示。


1.3伸縮布局Flexbox
常規布局一般是基于塊和內聯流的布局方式,其方向是一定的,缺乏靈活性。而Flexbox采用flexflow流的布局方式,它可以多方向布局網頁元素:從左到右,從右到左,從上到下,從下到上。
Flexbox布局是一種伸縮盒子模型,它能夠簡便地制作成具有伸縮功能的布局。采用Flex布局的元素,稱為Flex容器(flex container),簡稱“容器”。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱“項目”[8]。Flexbox布局的思想是伸縮容器能夠靈活地改變伸縮項目的寬、高以及出現的順序,以最合理的布局方式填充屏幕。
考慮到瀏覽器的兼容性,任何容器只要加入下面語法就可以指定為Flex布局。
box{ display: webkitbox; display: mozbox; display: msflexbox;display: webkitflex;display: flex;}
然后通過設置不同子元素的屬性就可以創建出響應式的彈性布局,測試效果如圖4、圖5和圖6所示。

1.4響應式文字和圖片
1.4.1響應式文字
響應式網頁不僅頁面布局能夠自適應地調整,文字和圖片也可以根據屏幕的尺寸而自動改變大小。通常用的字體單位em和rem 是分別基于父級和根元素(html)而改變的,并不是相對于用戶的屏幕。對此,引用了一種新的字體大小單位:ViewportPercentage Lengths[9]。
分別用vw、vh表示高度和寬度,一個單位等于視窗大小的1%。也可以通過vmin和vmax設置最大值和最小值(如:1vmin取1vw和1vh小的值)[9]。
1.4.2彈性圖片
為了使圖片能響應瀏覽器的視窗大小,只需要為圖片設置下面的CSS樣式即可:
img {width: 100%; height: auto;}
1.5響應式框架
隨著移動終端的推廣,各種移動系統層出不窮,僅蘋果和安卓系統的尺寸就有多種規格,更何況其他的平板設備。為了統一移動設備的用戶界面(UI),提出了jQuery Mobile移動開發框架,因為它是單純使用HTML、CSS和 JavaScript進行開發的,是移動瀏覽器的標準,所以能夠解決多種移動終端的兼容問題。
通過使用jQuery Mobile 可以 “寫更少的代碼,做更多的事情”,它可以通過一種靈活、簡單的方式來布局網頁[10]。要使用jQuery Mobile開發網頁,需要在網頁中引用 JavaScript 庫 (.js)、CSS樣式表(.css)。
引用方式有兩種:一是從CDN中直接鏈接jQuery Mobile,二是從官網上下載進行應用。為了使用官方最新版本,本文采用第一種方式。直接將代碼復制到網頁的<head>中即可,其形式如下:
<head><link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jqu ery.mobile.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script></head>
2響應式網站的應用
2.1項目簡介
網上服裝商城是企業針對客戶建立的一個B2C模式的電子商務網站,通過線下倉庫與線上平臺,實現網上銷售服裝的功能。由于頁面采用了響應式的布局,因此用戶可以通過不同的終端設備瀏覽網站并且完成購貨功能,系統穩定可靠,兼容性好。
2.2系統設計
系統分為兩大部分:前臺部分和后臺部分。前臺部分主要是針對用戶完成購物的功能,后臺是管理員系統,主要完成服裝的分類管理以及訂單管理等工作。本設計將網站建設成響應式網站,分別設計了前臺、后臺以及數據庫,最后對其進行了測試。
前臺(客戶購買)部分:針對用戶系統,主要包括注冊會員、登錄、查詢服裝、添加購物車、生成訂單及支付功能。
后臺(管理員管理)部分:整個系統的運行和服裝更新的重要部分,功能主要包括服裝的增添、訂單管理、刪除服裝、查看訂單詳細信息、發貨等。另外,還設置了用戶訪問權限,提高了后臺系統的安全性。
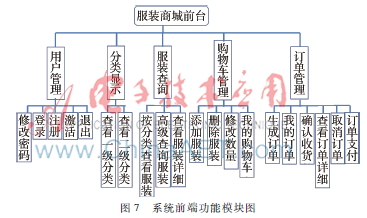
根據系統功能分析,設計系統前端功能模塊如圖7所示。

3結論
本文從實際問題出發,針對網站開發過程中存在的問圖7系統前端功能模塊圖
題,介紹了響應式網站的設計方法,為跨終端設備瀏覽網頁提供了可行的解決方案。最后把理論和實際結合在一起,開發了響應式網上服裝商城系統。
隨著越來越多的移動終端加入到互聯網中,移動互聯網已占有Internet的半壁江山。響應式網站可以給用戶提供更加舒適的界面和用戶體驗,已成為大勢所趨。雖然響應式網頁設計的優點和趨勢已經被廣泛地認同,但是由于許多前端工程師還對其不太熟悉,對響應式網站的設計模式還有許多技術上的難題,如對老版本IE支持不好、加載時間長等,因此它在短時間內很難普及。但可以肯定,為了迎合未來移動互聯網的發展潮流,響應式網頁的設計將會是未來網站設計的主流。
參考文獻
[1] 三川. CNNIC發布第35次《中國互聯網絡發展狀況統計報告》[J].中國遠程教育,2015(2):3131.
[2] 趙大磊,張正平,賀松,等.基于Android的移動互聯網健康監測系統的研究[J].微型機與應用,2014,33(8):1012.
[3] 張欣輝. 響應式網頁設計的研究[J]. 電子技術與軟件工程,2014,40(18):5757.
[4] 洪勇軍. 面向移動終端的屏幕自適應網頁設計[J]. 微型機與應用,2014,33(3):6566.
[5] He Yuchan. Status and trends of responsive Web design[EB/OL].(20150918)[20161220]http://heyuchan.com/?p=720.
[6] 余以勝.移動終端Web頁面的優化處理研究[J]. 電子技術應用,2014,40(7):126129.
[7] 高集榮, 田艷, 江曉妍. 基于樹結構的Web頁面適配方法的研究[J]. 微型機與應用,2014,33(1):7780.
[8] COYIER C. A complete guide to flexbox[EB/OL]. (20151012)[20161220]https://csstricks.com/snippets/css/aguidetoflexbox/.
[9] ALLEN R. Responsive type and more with only CSS[EB/OL].(20151013)[20161220]https://medium.com/@ryanallen_com/responsivetypewithonlycss82b846370cc9#.4pa3sr xwa.
[10] W3CSCHOOL.jQuery mobile簡介[EB/OL].(20151201)[20161220]http://www.w3school.com.cn/jquerymobile/jquerymobile_intro.asp.

