摘 要: HTML5新增了很多標簽和功能,部分功能得到了深入的研究和應用,但是關于應用緩存的研究介紹并不多。Web應用逐漸興起,提高Web應用的用戶體驗是當前研究的要點。詳細介紹了應用緩存的建立以及在線更新。對應用緩存提高應用載入速度的效應進行了驗證測試,實驗表明,應用緩存對不同文件都能較大程度地提高應用載入速度,文件越大提高的效果越明顯。
關鍵詞: HTML5;應用緩存;Web應用
0 引言
HTML5是第五版HTML語言,同時也用來描述新一代的Web技術規范集合,包括HTML5、CSS3、svg、JavaScript[1]。隨著智能手機的普及、通信技術的快速發展和云計算技術的成熟,已進入移動互聯時代。基于B/S結構的Web輕應用由于其便捷性,逐漸在應用領域占了一席之地,并成快速發展態勢。HTML5正是為了滿足新形勢下的Web需求而更新的技術規范。
然而隨著多媒體技術的發展,相較于C/S結構,B/S結構的應用的缺點逐漸凸顯,Web應用尤其是頁游的快速發展,應用對網速的要求越來越高,服務器相應速度受限,較大地影響著用戶體驗效果。同時為了提高瀏覽效果,很多Web應用采取了高質量的圖片、視頻、音樂,設計了絢麗的動畫效果。這些文件的重復加載嚴重影響了網頁打開的速度,浪費不必要的流量,增加了網絡負擔。Web應用的數據本地存儲是優化Web性能的重要手段,成為當今Web領域的研究熱點之一[2-3]。
HTML5的規范在2014年正式公布之后,學者和開發人員進行了積極的研究。黃雄等人[4]對新增的<video>和<audio>標簽進行了研究,開發了跨瀏覽器的播放器;馮科融[5]研究了HTML5的網頁游戲的開發;孫松柏[6]對HTML5的安全問題進行了深入研究。但是關于基于HTML5的Web應用的客戶端本地緩存技術的相關研究不多,李燁民[7]概述了HTML5前端本地化技術,但未提到Web緩存技術;石堅[8]研究了基于前端存儲的地圖切片技術,較早應用前端緩存技術。
1應用緩存技術介紹
HTML5允許用戶將Web應用保存到本地磁盤上,就是把應用程序所需的所有文件包括HTML、CSS、JavaScript下載到本地硬盤。這些緩存不會隨著用戶清除瀏覽器緩存而被清除,緩存起來的應用程序文件會在聯網狀態之下進行更新。從實際應用效果看,Web應用實現了像C/S結構應用的本地安裝。
使用DOM Storage或Web SQL Database保存數據從而實現“本地安裝”的Web應用在離線狀態下依然可以訪問運行,同時具備一套同步機制,再次回到在線狀態時,能夠將存儲的數據發送到服務器。
Web應用緩存有3個優點:(1)支持離線訪問;(2)提高應用載入速度;(3)降低服務器壓力[9]。
2 存儲技術的實現
2.1 緩存的建立
并不是Web應用程序的所有清單都要進行存儲。在將應用緩存到本地前,首先要建立一個緩存清單,清單包含了所有要緩存文件的URL,然后在應用程序主html文件的<html>標簽內設置manifest屬性[10],格式如下:
<!DOCTYPE html>
<html manifest=”Web.manifest”>
<head>..........</head>
<body>..........</body>
</html>
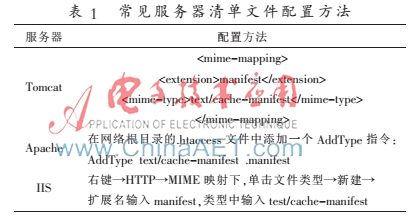
一般來說,一個Web應用的正常運行需要多個文件的支持,那么本地存儲的每個html文件就都需要設置<html manifest=>屬性來指向清單文件,這些文件指向同一個清單文件,這樣不僅可以清楚地表達它們是需要緩存起來的,而且是來自同一個Web應用。服務器需要進行配置才能識別清單文件的文件類型,常見的服務器配置方法如表1所示。

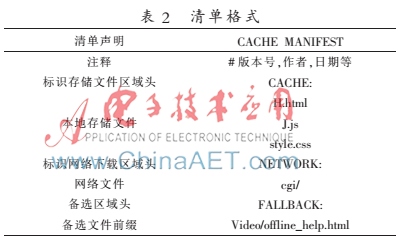
通常來說,復雜的Web應用無法將依賴的所有資源都緩存起來,通常需要一個復雜的清單。在復雜的清單文件中,用特殊的區域頭標識該頭之后清單項的區域。區域頭有3種,分別是CACHE、NETWORK和FALLBACK,其中CACHE頭區域標識的是需要存儲的文件;NETWORK區域頭標識了該區域的URL中的資源從不緩存,總要通過網絡獲取,通常存放服務端的腳本資源,如果是*,表示CACHE區域之外的文件都需要從網絡下載;FALLBACK區域頭中的清單每行都包含兩個URL,第一個URL是一個前綴,標識凡是和該前綴匹配的URL都不會存儲起來,需要的話,會從網絡下載,第二個URL是指需要加載和存儲在緩存中的資源。清單格式具體如表2所示。

2.2 緩存的更新
緩存的更新是瀏覽器檢查清單文件是否有更新而不是去檢查緩存的文件本身是否有更新。如果開發者修改了某個文件,比如JavaScript文件,要想使改變生效,就必須去更新清單文件,最簡單便捷的方式是改變注釋里的版本號或修改日期。當用戶主動刪除應用緩存后,頁面會被重新加載再次緩存。緩存更新緩存清單中的所有文件,當其中的一個文件不能正常緩存更新時,緩存失敗,使用原來的本地緩存。
瀏覽器檢查清單文件和更新緩存的操作是異步的,緩存可以在載入應用之前進行,也可以和載入應用同時進行。因此,在更新清單文件之后,用戶必須載入應用兩次才能保證最新的版本生效。
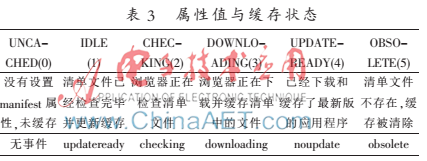
緩存的更新的相關操作是通過檢測applicationCache.status屬性的值并調用applicationCache的事件程序進行的,不同的值代表緩存不同的狀態,通過事件偵聽結合當前狀態采取相關動作,具體如表3所示。

2.3 在線狀態更新
Web2.0概念興起以來,用戶和服務器的交互逐漸成為互聯網的主流。用戶不僅要從服務器請求數據,還需要更新數據到服務器。Web離線應用使用HTML5新引入的DOM Storage機制在本地存儲key/value鍵值對數據。這種機制保存數據規模大,安全度高。
DOM Storage分為兩類:sessionStorage和localStorage。其中sessionStorage用于存儲與當前瀏覽器窗口關聯的數據,窗口關閉后,sessionStorage中存儲的數據將無法使用;localStorage用于長期存儲數據,窗口關閉后,localStorage中的數據仍然可以被訪問。Web應用離線數據存儲使用的是localStorage[11]。
在離線狀態下,Web應用將數據以key/value鍵值對形式保存在本地,當應用處于在線狀態時,Web應用將數據更新到服務器上。HTML5提供了setItem(key,value)、getItem(key)、removeItem(key)等方法對數據進行更、查、刪操作。通過navigator.onLine屬性,可以檢測瀏覽器是否在線,當window.navigator.onLine為ture時,表示在線,為false時,表示離線。同時,在window對象上注冊在線和離線事件的處理程序,可以檢測網絡連接狀態的改變。
3 實驗測試
實驗基于Opera 30瀏覽器,Apache 2.2,MySQL 5.2,Windows 8.1操作系統。測試內容主要是不同文件類型在有本地緩存和無本地緩存情況下的載入時間,結果如表4所示。

通過對表4結果分析,利用緩存機制后,可快速進入緩存,大幅度提高了應用緩存時間。而且網頁使用了高清晰的圖片,本地緩存后能快速載入應用。
4 結論
HTML5是新一代的網頁開發標準,新增加的功能將極大地提升開發效能和效率,有力推動Web應用的發展。在移動互聯時代,應用本地緩存技術將明顯地提升用戶體驗。HTML5新技術的逐漸推廣,將促進Web應用突破網絡限制,使設計師更專注于應用本身的開發。而且隨著WebGL技術的使用,結合本地緩存技術,在享受酷炫效果時,不會影響載入速度。下一步將進行WebGL與本地緩存技術相結合的相關研究。
參考文獻
[1] CRAVENS J, BURTOFT J. HTML5敏捷實踐[M].豆葆坤,譯.北京:電子工業出版社,2014.
[2] ANTHES G. HTML5 leads a Web revolution[J]. Communications of the ACM, 2012:16-17
[3] PREUVENEERS D, BERBERS Y, JOOSEN W. The future of mobile e-health application development: exploring HTML5 for context-aware diabetes monitoring[C]. Procedia Computer Science, 2013,21:343-351.
[4] 黃雄.基于HTML5的視頻傳輸技術研究[J].廣東技術師范學院學報,2014(11):20-25.
[5] 馮科融,王和興,連加美,等.基于HTML5的3D多人網頁游戲實現方案[J].微型機與應用,2013,32(1):4-6.
[6] 孫松柏,ABBASI A,諸葛建偉,等.HTML5安全研究[J].計算機應用與軟件,2013,30(3):1-6,16.
[7] 李燁民.基于HTML5的前端本地化存儲技術[J].成都大學學報(自然科學版),2012,31(1):67-69.
[8] 石堅,李治洪.基于B/S結構的地圖切片前端預存儲技術[J].微型機與應用,2014,33(19):5-7,11.
[9] MDN. Using the application cache[DB/OL].[2015-04-12](2015-08-22).https://developer.mozilla.org/en-US/docs/Web/HTML/Using_the_application_cache.
[10] FLANAGAN D. JavaScript權威指南(第6版)[M].淘寶前端團隊,譯.北京:機械工業出版社,2012.
[11] 郭宗寶.使用 HTML5開發離線應用[DB/OL].[2010-11-04]. http://www.ibm.com/developerworks/cn/Web/1011_guozb _html5off/.

