王國娟,羅 浩,李 猛
(北京中電普華信息技術有限公司, 北京 100192)
摘 要: 針對Web應用在開發過程中具有表單定制繁瑣、需求變化頻繁、后期維護難度大等問題,提出一種可視化的表單平臺,服務于軟件開發的全生命周期,做到對需求變更、軟件實現的快速響應,實現軟件開發過程中的快速開發,同時對表單平臺的整體架構、建模設計、流程集成、提出了設計和實現思路。
關鍵詞: Web應用;流程集成;可視化建模;版本控制;表單元件
0 引言
目前,Web系統[1]廣泛應用于社會各個行業,尤其是在信息化管理方面,對各個行業的信息管理產生了舉足輕重的作用,但是Web應用又因為其自身的特點,存在需求變化頻繁,前端界面表單樣式、元件布局等修改頻繁,占用了大量的軟件開發時間,造成項目建設的資源浪費,因此,軟件行業迫切需要解決在前端界面的設計、開發、維護上能夠縮短工期的問題,實現軟件開發中表單快速開發,從而使研發人員的著重點從簡單而繁瑣的表單界面上解放出來,轉到對業務邏輯的具體實現上。
目前,市面上存在著眾多表單設計器或快速開發平臺等產品,但是往往只是在快速生成、數據庫建模等單一的著重點進行考慮,筆者認為一款表單平臺不能僅僅滿足界面的快速開發的單一功能,還需要在可視化開發、流程集成、擴展性等多個方面進行綜合考慮,本文就開發一款可視化表單平臺進行詳細研究和實現。
1 相關定義
1.1 表單[2-3]
表單是一個應用系統呈現數據給用戶,并實現和用戶交互的窗口,因此本文中對所有在Web應用中展示給用戶的前端界面統稱為表單。在本文中,表單的制作完全是通過平臺提供的建模工具,采用的元件拖拽所見即所得的方式來實現,可以方便快捷制作一個表單,并保證所制作表的樣式統一。
1.2 表單元件[3]
在本文中對呈現在表單中的展示內容,例如:單行文本、多行文本、下拉框等統稱為表單元件,為了更好的細化和區分,本平臺對元件進行分為靜態元件和動態元件兩大類。
靜態元件:僅用于表單裝飾、布局,不需要用戶輸入輸出,不存在后臺數據庫交互的一類元件,例如:線、矩形、圓、靜態圖片等。
動態元件:需要同后臺數據庫交互數據,用于數據的展示等功能性元件,例如:單行文本、多行文本、下拉框等。
2 可視化表單平臺設計[3-4]
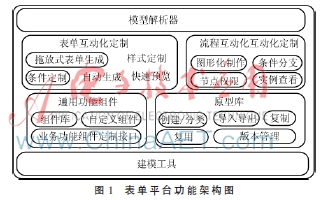
平臺總體結構由四部分組成:通用功能組件、原型庫、表單互動化定制、流程互動化定制。開發人員或用戶通過建模工具完成表單和流程的對象模型定制,定制過程中采用平臺提供的通用功能組件,并復用原型庫中系統原型。在和用戶交流時,模型解析器解析并顯示已完成定制的對象模型。其總體結構如圖1所示。

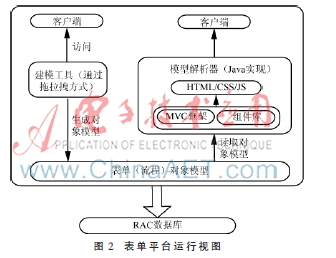
平臺用戶通過訪問建模工具,采用“拖拉拽”的方式設計開發業務表單和業務流程,同時生成表單和流程對象模型[3],系統將對象模型發送到后臺持久化到數據庫中。在需要瀏覽表單或流程時,觸發后臺的模型解析器(Java實現)[4],解析器根據數據庫中的對象模型結合平臺的開發框架(MVC)[5-6]和組件庫生成Html/CSS/JS文件[7],最后顯示到客戶瀏覽器中。 其運行視圖如圖2所示。

采用面向對象的思想和方法,將所管理的事物都視為對象,唯種類不同而已。這些對象主要包括:表、表關系、表單、圖形等。建模的過程也就是定義這些對象屬性的過程,并將所定義的對象屬性保存到數據庫中。系統運行時通過讀取屬性數據將對象實例化后展示。
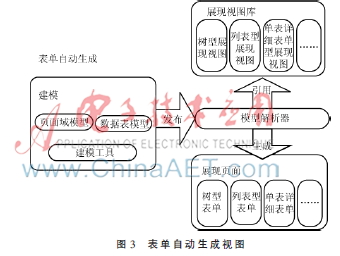
將常見的頁面類型(例如:樹、表格、單表記錄維護表單)做成頁面域模板,形成展現視圖庫,視圖庫中的模板已經封裝好常用功能。在使用時,通過對象模型的屬性數據以及頁面域的類型,模型解析器引用模板自動生成其頁面域的內容,并提供常用功能。表單自動生成視圖如圖3所示。

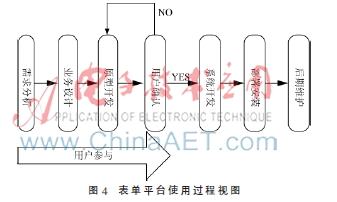
業務系統在需求分析、業務設計、原型開發、用戶確認四個階段都可以由用戶參與,在此過程中,用戶可以隨時查看開發原型的功能和界面,指出其中不符合業務需求的地方,也可以親自設計開發原型。其使用過程視圖如圖4。

3 平臺關鍵功能設計與實現
3.1可視化表單存儲及版本控制
可視化界面編輯器采用VC++進行研發,采用ActiveX控件形式嵌入到業務系統中,此種方式在日常使用大幅度降低環境部署安裝復雜度,做到使用者可以在線進行編輯表單。為了實現在線進行及時編輯表單的功能,需要對表單編輯數據的存儲及表單的版本控制等關鍵功能問題研究并解決。
3.1.1 表單模板及運行時數據存儲
本平臺表單模板內容直接存放在數據庫中,此種存儲方式的主要原因是:實現表單快速的修改,在無需啟停服務的情況實現頁面的修改后直接在線試用,達到應用修改的零延時[8]。
針對表單模板及其元件的存儲,在設計上主要涉及到兩張表,一為表單模板基本信息表,主要為表單的創建信息,表單關聯業務表信息,表單版本信息;二為表單的元件編輯信息,主要為表單元件的位置、樹形、權限、數據庫字段綁定等信息,在此設計中,重點考慮表單元件的共性屬性,并提取完備,在可視化界面中進行固化綁定設置,表單元件的位置、大小、樣式、運行時存取的元件字段信息均在元件模板表中進行一一存放,為了進行用戶級擴展,增加用戶自定義信息等維護入口。為后續的表單展示引擎讀取提供方便,甚至為以后的系統集成擴展提供便利。
在表單模板設計的基礎上,表單平臺對業務數據的存取進行自動化設計,即用戶編輯表單過程中進行業務數據的數據庫存取對應關系設置,并完成平臺級的統一管理和維護,通過平臺的業務數據表自動生成機制,按照模板信息中的動態元件內容,自動初始化數據庫表結構,同時綁定表單同數據庫物理表,表單元件同物理表字段的對應關系,極大降低用戶進行重復開發運維的難度和復雜度。
3.1.2 表單版本控制
表單編輯的版本控制方法:由于保障表單的在線編輯,同時表單信息直接存儲于數據庫層,可以直接生效,因此在實際使用中難免會表單編輯中出現操作錯誤,因此表單編輯必然要求版本可以追溯,表單編輯驗證后方能進行發布使用,因此表單編輯信息分為兩個類別存儲,一為編輯修改過程中的開發版,另一個為編輯發布后的運行版,同時兩個版本的編輯前后、發布前后,均保存完整的歷史版本,便于歷史版本追溯。
表單編輯的并行開發問題:由于表單編輯直接對所有編輯人員開放,在解決了版本控制的基礎上需要解決多人同時編輯頁面的問題,目前平臺采取為搶占式編輯模式,即當前的指定版本僅允許一人編輯,編輯前采取簽出操作,鎖定為當前人可修改,其他人等待此用戶編輯后方能進行二次編輯,此方案可以有效解決在并行開發過程中多人同時修改界面造成的覆蓋問題,同時開發過程中任務往往相對清晰,不會對并行研發造成進度緩慢問題。
3.2 流程引擎集成
由于目前的很多業務表單設計平臺僅實現了基本的表單設計和展示功能,沒有就表單平臺和流程引擎平臺的集成功能進行設計,造成了目前眾多表單平臺和流程引擎的集成困難,筆者認為可視化表單平臺不僅僅要實現表單的編輯功能,同時應該在流程集成上進行充分考慮,表單同流程集成過程主要涉及兩個方面的關鍵問題,第一是流程實例運行過程中的表單元件權限控制問題,第二是表單元件數據同流程參數映射問題,只有解決了這兩個核心問題,才能真正實現表單同流程的集成工作。
3.2.1流程集成體系設計
表單同流程集成[9]過程主要集中在表單(流程)建模、表單綁定、權限設置、參數映射、運行控制幾個環節。集成的主要環節內容如下:
(1)表單(流程)建模:二者分別按照設定的標準和規范進行數據建模,并實現二者的獨立運行。
(2)流程模板同表單模板的業務綁定:主要設置流程中各個業務環節處理過程中的表單展示頁面,實現流程實例運行過程中的頁面展示[10]。
(3)權限控制設置:設計流程各個業務環節中表單的元件展示權限,包括:可編輯、可讀、不可見等。
(4)流程參數映射:設置流程流轉過程需要的業務參數變量,并同業務表單元件值進行映射對應,實現表單創建、提交等操作過程中隊流程參數的映射、賦值功能。
(5)運行時控制:運行時由流程引擎進行控制表單的訪問入口,查詢對應的表單文件,并進行表單運行呈現,同時進行表單的權限控制操作。
3.2.2 流程參數映射操作過程
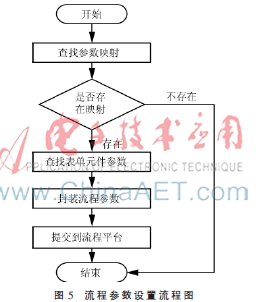
流程實例中的流程參數賦值時機主要在流程創建和提交環節,二者的操作機制是相通的,在流程的創建和提交環節過程中,由表單平臺發起操作過程,首先檢查流程引擎同表單的參數映射關系,延后統一封裝表單中的元件數據為統一格式,提交到流程引擎中,流程引擎接收數據并寫入具體的流程參數,完成流程實例運行時的業務判定[11]。流程參數的整個映射操作過程發生流程實例的所有操作(不含流程實例的創建)之前,為流程實例的分支判定等內容提供必要的數據來源,整個操作過程的流程如圖5所示。

經過以上映射過程,可以實現流程實例中流程參數的及時賦值和修改,保證流程實例進行必要的分支流轉和條件判定。
4 可視化表單平臺的實現
按照以上的設計體系和關鍵技術的研究,筆者實現了J2EE環境下的可視化表單平臺的研發工作,該平臺是集表單設計建模、權限控制、流程集成、統一展示運行為一體的快速開發平臺,極大地解決了目前J2EE環境下軟件開發的效率問題,并成功的應用于二十余個中小型項目的建設,為項目建設過程降低了大量研發時間,有效的加快了項目建設進度。
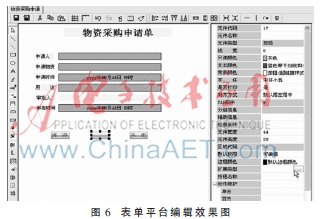
可視化表單平臺的在快速建模上完全實現所見即所得,研發過程中的表單編輯工作量明顯降低,表單建模界面如圖6所示。

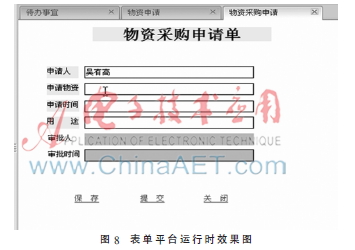
表單建模之后的流程集成工作亦采用可視化操作風格,并實現流程節點的表單元件控制集成,有效解決了表單元件的權限控制和流程過程權限控制的統一,流程集成操作界面及最終表單運行時顯示狀態如圖7、圖8所示。


5 結語
為了解決Web應用在表單界面研發方面的嚴重不足,本文結合當前Web表單頁面展示中的基本原理,在ActiveX控件可視化技術及J2EE環境下給出了可視化表單平臺的設計和實現思路。通過實踐證明了該表單平臺可以在項目生命周期的多個環節提供快速建設保障:
(1)需求階段:需求討論中快速搭建原型,進行系統原型確認,原型可以直接保留指導下一步設計研發,需求階段界面可以直接被研發階段借鑒使用;
(2)設計階段:底層技術架構在表單平臺上進行落實,設計人員無需擔心應用系統的技術架構;
(3)開發階段:開發人員可以只關注自己負責的業務功能的代碼,從前端界面的繁瑣、低效的過程解脫出來;
(4)運行階段:運維人員直接進行系統更新維護,無需啟停服務即可實現運行時的更新。
參考文獻
[1]伊雯雯. 基于MVC的Java Web開發項目式教程[M].北京:人民郵電出版社,2014.
[2]張佳強,王士同.信息管理系統動態表單技術的研究與實現[J]. 計算機應用與軟件,2010,27(8):29-32.
[3]董宗然 ,孫斌 ,張盈謙.面向BREW平臺的可視化UI設計工具開發[J].計算機工程與設計,2012,33(7) :2883-2889.
[4]呂瑞 ,孫林夫 ,劉述雅.面向產業鏈協同SaaS平臺的表單動態配置技術[J].計算機應用,2013,33(10) :2984-2988.
[5]楊樹林,胡潔萍. JAVA EE企業級架構開發技術與案例[M].北京:機械工業出版社,2011.
[6]計文柯.Spring技術內幕-深入解析 Spring架構與設計原理[M].北京:機械工業出版社,2010.
[7]李東博. HTML5+CSS3從入門到精通[M].北京:清華大學出版社,2013.
[8]潘華,孫林夫,劉述雅.面向SaaS平臺的動態表單定制技術研究[J].計算機應用研究,2013,30(10) :3026- 3029.
[9]徐宏, 邰偉鵬.面向工作流的RBAC模型研究[J].計算機工程與設計,2012,33(4):1295-1299.
[10]郭先超 ,林宗繆 ,姚文勇.基于規則庫與消息驅動機制的工作流[J].計算機應用,2014,33(A01) :270- 272, 276.
[11]范會聯.基于自定義表單的工作流過程定義分析與設計[J].計算機應用研究,2009,26(9):3371-3374.

